Let’s see just how much we can narrow the target audience for this post, shall we?
Do you use RSS feeds to keep up with the news? Do you host your own TT-RSS server to monitor those RSS feeds? Are you running a Sandstorm instance (bonus question: on the Oasis platform)? Do you run your TT-RSS server as a grain on your Sandstorm instance? Do you use the night.css TT-RSS theme? Finally, do the greyscaled images of the theme annoy you?
If you answered yes to /all/ of those questions, you are probably one of these: a) you are me (hello), b) you follow, and use, the news-upkeep methods I describe alarmingly closely, c) the internet brought you here when you searched for a solution to your annoyance and somehow we do the same things and this is exactly what you were looking, and we’re clearly cosmically connected or whatever (make of that what you will).
All that is a very long way of saying that I have made startlingly basic CSS modifications to my TT-RSS theme to stop it greyscaling the images in my feeds, and I’m about to describe just how I did it.
So step number one is, obviously, to get yourself a cup of coffee. Or tea. Or a glass of water. Whatever the hell you want, really; just keep hydrated. It’s important. Perhaps not here, per se, but generally.
Next, log in to your TT-RSS servers’ web interface. Admittedly, you could be hosting your TT-RSS server on anything that will run it, not just a Sandstorm grain, and these instructions will probably work for you.
Open up your TT-RSS Preferences page, which, for me anyway, is available in the Actions dropdown menu over on the top-right. Once that’s open, the bit you’ll be looking for is on the Preferences tab, under the expandable Preferences section (it’s probably already there by default when you first open the page).
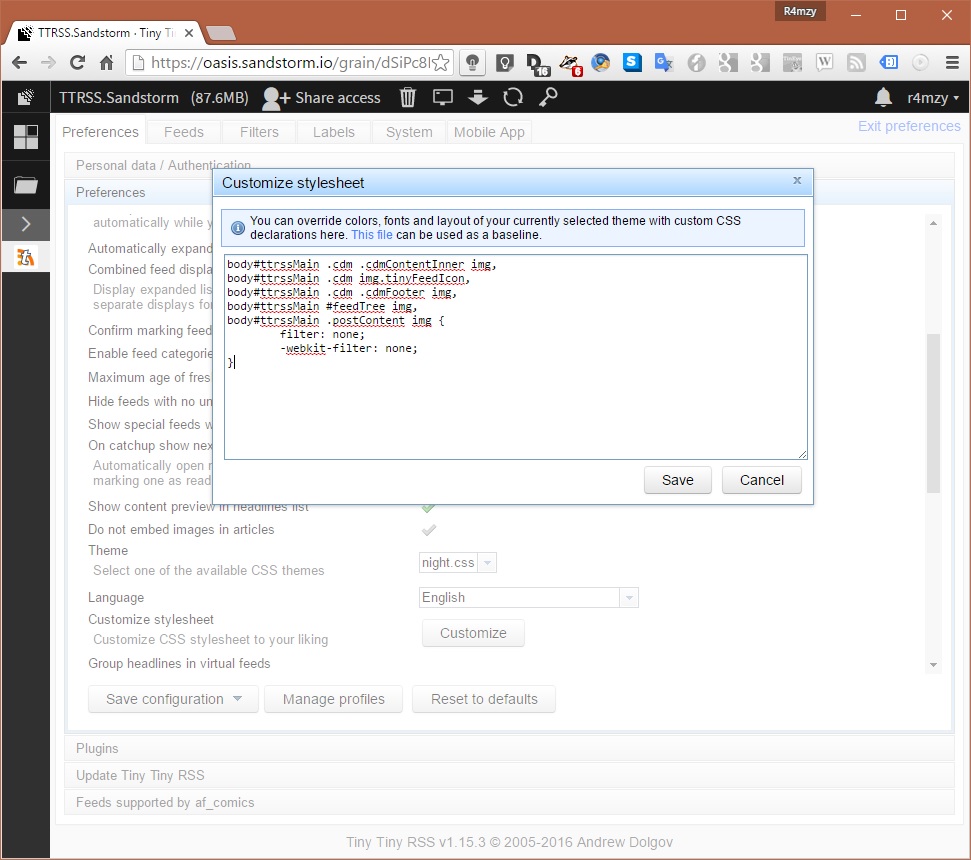
In my case, I’m using the night.css CSS theme for my instance, so the theme dropdown reflects that. Just below that dropdown, is a Customize button. Click it. You’ll be greeted by a new window on the page with a text-box in it. That’s where you type in your CSS modifications, to adjust the theme’s behaviour.
To prevent the greyscaling of images by the theme, I threw the following code into my customisation box:
body#ttrssMain .cdm .cdmContentInner img,
body#ttrssMain .cdm img.tinyFeedIcon,
body#ttrssMain .cdm .cdmFooter img,
body#ttrssMain #feedTree img,
body#ttrssMain .postContent img {
filter: none;
-webkit-filter: none;
}
This sets my filter options for the various image types (I have specified none, where the theme would’ve specified a few different greyscale options for browser compatibility). I’m removing the greyscaling of all the images, not just those inside posts, to lend a little more colour to the page overall. So, while the theme CSS file remains unchanged, my preferences now apply. This is particularly important when the theme updates – these custom options should be kept by TT-RSS and continue to take precedence, where if I’d modified the theme those changes would be lost with an update. I’m documenting the changes here, in case they are lost following a TT-RSS update (but they shouldn’t be – TT-RSS should maintain this stuff across updates). This is similar to the concept of child themes in WordPress, which I wrote about some time back.
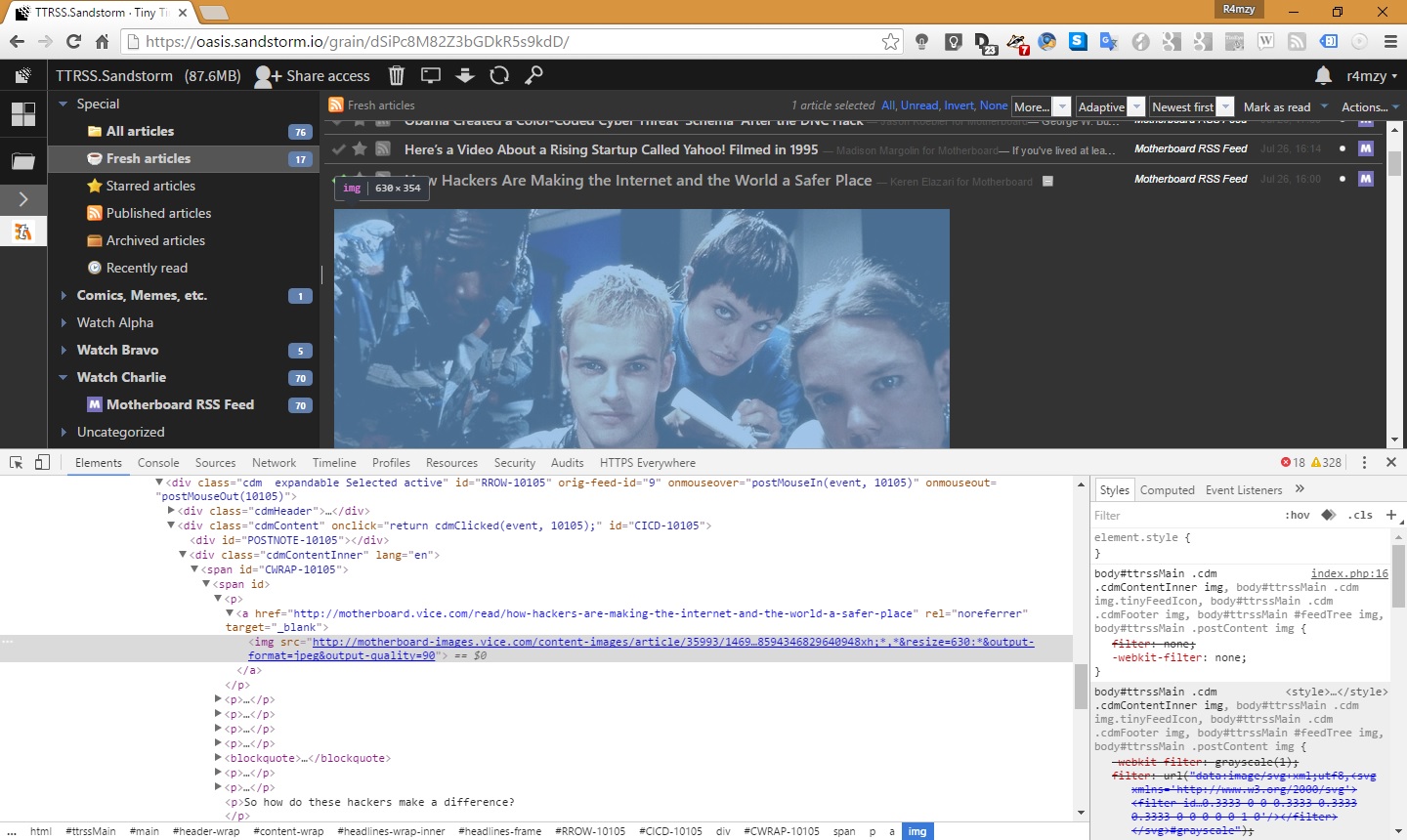
Having added the settings, hit Save, and then Save configuration. Exit your preferences, and have a look-see whether the images in your feeds are in colour. Hopefully, like mine, they are.
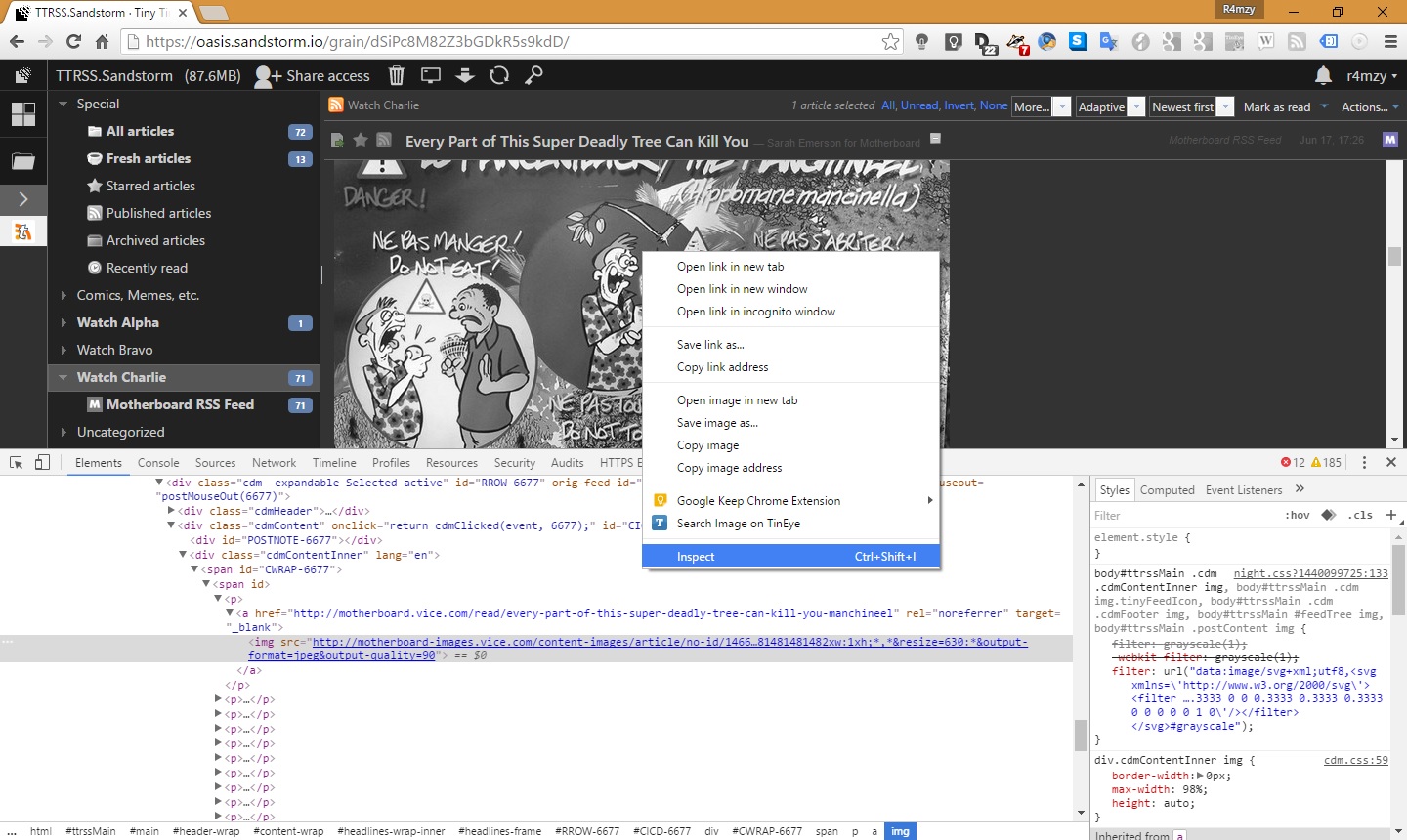
As a final note, it may be important to know just how I knew what options to change in with my customisations. Well, I determined that by right clicking on a greyscaled image (the target of what I wanted to change), and selecting Inspect (now, that’s in Chrome – it’s probably something else in other browsers, but most, if not all, will have some similar feature).
That opens up the element inspector (not a clue what the official name is), and focuses it on whatever you right-clicked. From there, you can see the style/CSS elements and attributes being applied to that thing (on the right, in my case – see the screenie). This lovely tool even lets you apply local-side-only changes to those attributes, so that you can test out the options you want to set or change, before committing them to code.
From there, I opened up the theme CSS file (the “night.css?
I am now happily not saying “ugh, I gotta fix that” every time I read a new post that contains interesting pictures. AND I feel good about having posted something here. What a lovely day, don’t you agree?